

I've also requested a visual reference for path direction. Those tiny dots are almost impossible to grab sometimes. One new feature I've requested in the past is in Beta now - larger anchor points and control handles. The feeling I get from Adobe is that their team thinks they know best and they don't pay much attention to user requests in this area. It's always good to see other workflows and I've tried to submit feature requests for SVG export changes.

Happy Sites thanks for jumping in with extra info. It still exports junk like some g id="Layer_2"īut a huge benefit of it is that you can have multiple SVGs in one document and control, group, change stuff you want to export

Overall, the process is a pain, the assets export sometimes crashes (exports nothing - that can be frustrating if you aren't prepared for it D ) - need to restart illustrator after that, not sure if that's only my thing. Not sure anyone will use this but's also worth to know that you can just select all artwork, ctrl+c and paste it anywhereĪ lot of crap attached to the last one, but it's handy when you just need to check smth simple. It can be a bit frustrating because the options for the export are hidden, but you just change them once
Illustrator export vector code code#
that cls was making me madĪdobe added the assets export panel that makes the process a little better, it exports (or should) a cleaner code for some more complex stuff When I discovered presentation attributes things got a lot cleaner. Spent a lot of time trying to make this as smooth as possible and had an almost identical approach for layers and export.įile –-> Export –-> Export As -> then choose ‘Save as type: SVG’ staggerFrom ( "#nestedCircles circle", 0.5, ) The nested circles can be targeted like this: It’s the best of both worlds as you can get to each element for a stagger without the need for unique IDs and you can also control them as a collective.

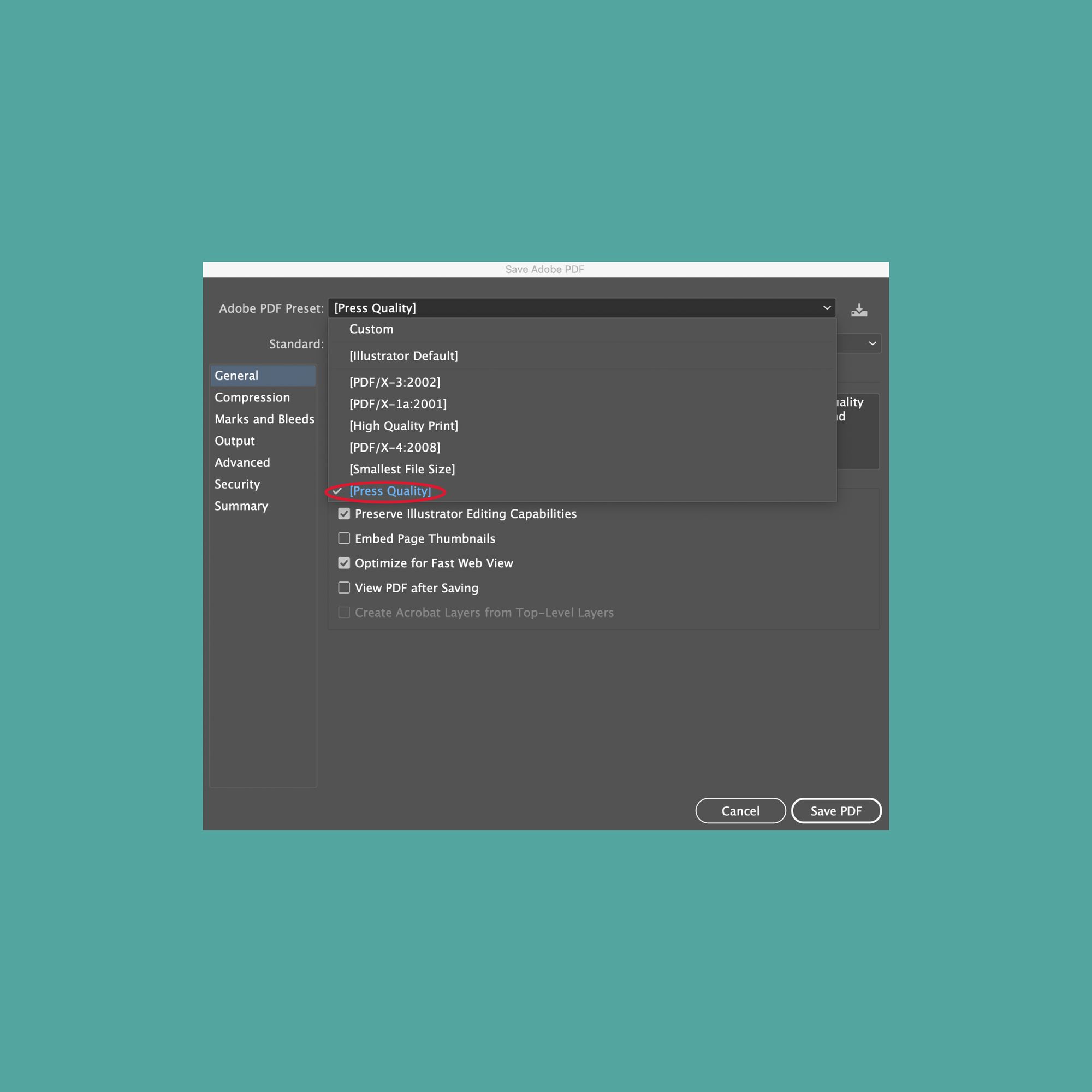
You can quickly target those group child elements for whatever you need. This code straight out of AI is ready to animate with no cleanup necessary. The output is much cleaner and any of those attributes can be easily controlled with CSS or GSAP. Stroke - width : 4px } įor styling I prefer to set it to Presentation Attributes. The IDs will still come through, but I don’t find generic class names helpful at all. If you choose: Internal CSS, you’ll get a bunch of generic class names. The most important setting here is the Styling. If not, the group names and path IDs will not come through to the SVG. Make certain the Object IDs is set to Layer Names. That will launch a text editor which will allow you to copy and paste the code into your editor. At this point you could choose OK and the file would be saved, but I find it best to click to ‘Show Code’ instead. The next screen you’ll see will be for the SVG Options. Choose Export at the bottom of that panel and then we’ll get to the important settings. The directory is unimportant as you won’t actually be saving it. If that’s what you need for control, go for it.Ĭhoose File –-> Export –-> Export As -> then choose ‘Save as type: SVG’. Maybe a character has a group called ‘#face’, but the eyes need to be their own group within the face group. You can also use nested groups within nested groups. The elements in those groups do not need an ID as I’ll have no need to target them individually. You can see in my layers panels I have a masterGroup around everything and then nested groups around the straight lines and circles. You can also create a sub-layer and add them to it or create an entirely separate layer. Simply select all of them and pressing Ctrl + G will make a group for you. If you have a group of elements that you’ll want to stagger or somehow target as a group, create a group for them. In this case I’ve given each of the colored squares a name. If you have elements that you know you’ll be targeting individually, give them an ID in AI. Here’s the artwork with the layer panel in AI. I’ve created a simple SVG with a background rectangle, some ungrouped squares, a group of circles, a group of lines and one open wavy path. This makes your job tougher, so I thought I’d share a few tips for better SVG exports from Adobe Illustrator. I’ve seen some demos and questions lately with SVGs containing nested groups that are 10 deep and generic class names that aren’t helpful.


 0 kommentar(er)
0 kommentar(er)
